Một thuật ngữ có thể được nhắc đến rất nhiều trong thiết kế giao diện người dùng và có tác động nhiều đến SEO đó là Schema Breadcrumbs. Nhưng bạn đã thực sự hiểu về thuật ngữ này và những lợi ích của nó mang lại chưa? Hãy cũng Wolf Marketing 2017 khám phá những điều thú vị về Breadcrumbs nhé.
Schema Breadcrumbs là gì?
Theo Schema.org định nghĩa: “Breadcrumbs là một tập hợp các liên kết giúp người dùng hiểu và điều hướng hệ thống phân cấp website.”
Schema Breadcrumbs thường được hiển thị ở đầu trang hoặc cuối trang, gần với tiêu đề hoặc logo của trang web và cung cấp cho người dùng thông tin về vị trí hiện tại của họ trong trang web. Trong một website có nội sung cũng như cấu trúc phức tạp, Breadcrumbs là cách hiệu quả để người dùng thuận tiện di chuyển giữa các trang và hiểu được cấu trúc của trang web mà họ đang truy cập.
Định dạng phổ biến nhất về Breadcrumbs là các đường dẫn liên kết văn bản được sắp xếp theo chiều ngang và được phân tách bằng ký hiệu “>” thể hiện cấp độ của trang, ví dụ như: “Home > Danh mục > Bài viết”, thể hiện cho người dùng đang ở trang web nào, trong danh mục nào, và đang xem bài viết cụ thể nào.

Các loại Schema Breadcrumbs
Có thể có nhiều loại Breadcrumbs khác nhau để giúp tăng trải nghiệm người dùng trên website, nhưng có ba loại phổ biến, đó là:
- Breadcrumbs tĩnh: Breadcrumbs tĩnh hiển thị một danh sách các liên kết đơn giản và không thay đổi, dựa trên cấu trúc của trang web hoặc ứng dụng. Ví dụ: Trang chủ > SEO > Site audit.
- Breadcrumbs động: Breadcrumbs động là các liên kết được tự động tạo ra bởi hệ thống và phụ thuộc vào hành động của người dùng. Ví dụ: Trang chủ > Tìm kiếm > Kết quả tìm kiếm.
- Breadcrumbs ẩn: Breadcrumbs ẩn được sử dụng để giảm thiểu sự phức tạp và độ rối của giao diện người dùng. Nó được hiển thị dưới dạng một biểu tượng mũi tên hoặc dấu ba chấm (…), khi người dùng nhấp vào biểu tượng, danh sách các liên kết sẽ hiển thị ra. Ví dụ: Trang chủ > SEO > … > Breadcrumbs.
Tuy nhiên, một số trang web hoặc ứng dụng có thể sử dụng các loại Schema Breadcrumbs khác nhau tùy thuộc vào mục đích và nhu cầu của họ. Ngoài ra, bạn có thể phân loại Breadcrumbs theo cách sau:
- Breadcrumbs dựa trên vị trí: Đây là loại đường dẫn phổ biến nhất giúp cho người dùng biết vị trí của họ trong cấu trúc trang web và cách quay lại trang chủ.
- Breadcrumbs dựa trên thuộc tính: Điều này thường được sử dụng trên các trang web thương mại điện tử để hiển thị những thuộc tính mà người dùng đã nhấp vào.
Ví dụ: Trang chủ > Giày dép > Giày thể thao
- Breadcrumbs dựa trên lịch sử: Hiển thị cho người dùng những trang khác trên trang web mà họ đã truy cập, tương tự như lịch sử trình duyệt.
Ví dụ: Nếu bạn đang tìm kiếm tin tức về SEO và đọc ba bài viết khác nhau, đường dẫn có thể trông như sau: Trang chủ > Bài viết về SEO 1 > Bài viết về SEO 2 > Trang hiện tại.
Lợi ích của Schema Breadcrumbs mang lại
Breadcrumbs có vai trò đặc biệt trong thiết kế giao diện người dùng, đó là cung cấp cho họ một hướng dẫn trực quan nhất về vị trí của họ ở trên website hoặc ứng dụng. Một số lợi ích của Schema Breadcrumbs mang lại có thể kể đến như:
- Định hướng, dẫn dắt người dùng: người dùng có thể dễ dàng xác định được vị trí của họ trong trang web hoặc ứng dụng và có thể di chuyển một cách thuận tiện đến các trang khác trong cùng danh mục hoặc tầng.
- Tiết kiệm thời gian: vì người dùng có thể dễ dàng chuyển qua các trang mà không cần phải quay lại trang trước đó, hay tìm kiếm lại từ đầu nên Breadcrumbs đã giúp tiết kiệm thời gian khi tìm kiếm thông tin cần thiết.
- Tăng trải nghiệm người dùng, giảm tỉ lệ thoát trang: việc dễ dàng di chuyển qua các trang, hay dễ dàng định hướng cấu trúc của trang website, người dùng sẽ ít bị phân tâm hay bị tốn thời gian tìm kiếm sẽ khiến họ hài lòng hơn về website hoặc là ứng dụng đó.
- Hạn chế sai sót: Breadcrumbs giúp giảm sai sót khi người dùng đang tìm kiếm thông tin hoặc sản phẩm cần thiết. Nhờ có Schema Breadcrumbs, người dùng dễ dàng xác định được vị trí của mình và tránh đi đến các trang không mong muốn.

Riêng đối với SEO, Schema Breadcrumbs có một số tác động khá tích cực:
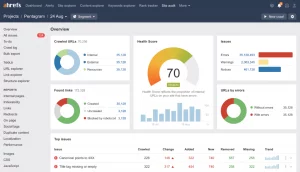
- Breadcrumbs cung cấp cho các robot tìm kiếm thông tin về cấu trúc của trang web và liên kết giữa các trang. Điều này giúp cải thiện SEO cho trang web hoặc ứng dụng.
- Breadcrumbss cũng là 1 dạng dữ liệu có cấu trúc Data Rich snippet hiển thị trên công cụ tìm kiếm và các công cụ tìm kiếm này xem đây như là 1 điểm cộng (Không phải yếu tố chính) giúp tăng ranking. Cũng như việc có Breadcrumbs tốt sẽ tăng CTR của người dùng.
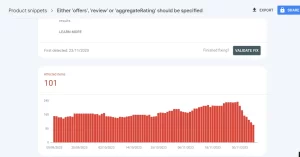
- Việc Google hiển thị Schema Breadcrumbs trên trang kết quả tìm kiếm như thế nào thì có thể kiểm trả thông qua Rich snippet test.
Các lỗi thường gặp với Schema Breadcrumbs
Bên cạnh những lợi ích tích cực đến website hay ứng dụng mà Schema Breadcrumbs mang lại thì bạn cũng có thể mắc một số lỗi khá phổ biến khi sử dụng liên kết này. Điển hình như một số lỗi dưới đây.
- Thiếu liên kết: Một trong những lỗi phổ biến nhất khi sử dụng Breadcrumbs là thiếu liên kết. Nếu một liên kết trong Breadcrumbs bị thiếu, người dùng có thể không thể truy cập được vào trang hoặc tầng mong muốn.
- Sai đường dẫn hoặc liên kết không hoạt động: Khi click vào một mục Breadcrumbs, người dùng được chuyển hướng đến trang không đúng hoặc trang không tồn tại. Một liên kết trong Breadcrumbs có thể không hoạt động vì nhiều lý do khác nhau, bao gồm các liên kết đã bị xóa, thay đổi địa chỉ URL hoặc không còn khả dụng.
- Sai trật tự liên kết: Nếu các liên kết trong Breadcrumbs được sắp xếp sai thứ tự, người dùng có thể không thể hiểu được quy trình điều hướng trên trang web hoặc ứng dụng.
- Không tương thích với các thiết bị di động: Khi sử dụng đường dẫn Breadcrumbs trên các thiết bị di động, kích thước của nó có thể quá lớn hoặc không phù hợp với màn hình, làm cho người dùng khó có thể đọc được.
- Thiếu tính năng quay lại: Nếu Schema Breadcrumbs không cung cấp tính năng quay lại trang trước đó, người dùng có thể khó khăn khi muốn trở lại trang trước đó hoặc muốn quay lại đến trang mà họ đã truy cập trước đó.
- Không được làm nổi bật: Breadcrumbs không nên được thiết kế theo màu sắc giống với màu nền của website. Nếu không, người dùng sẽ khó để tìm thấy Breadcrumbs. Ngoài ra, breadcrumbs cũng nên được làm nổi bật để người dùng có thể dễ dàng nhìn thấy và sử dụng
Do có thể mắc một số lôi về Schema Breadcrumbs, nên bạn cần kiểm tra kỹ lưỡng đường dẫn Breadcrumbs trên website hoặc ứng dụng của mình trước khi đưa nó ra sử dụng. Bạn cũng cần lưu ý rằng, breadcrumbs của mình phù hợp với các chuẩn thiết kế và được tối ưu hóa cho mọi loại thiết bị (như máy tính, điện thoại).
Đó là những thông tin cơ bản và cần thiết khi bạn muốn tìm hiểu về Schema Breadcrumbs mà Wolf Marketing 2017 đã tổng hợp gửi đến bạn. Hy vọng thông tin này đã góp phần tăng thêm kiến thức cho bạn về Breadcrumbs.