Tối ưu hình ảnh chuẩn SEO trước khi đưa lên website là một trong những công việc quan trọng bạn không thể bỏ qua nếu muốn phát triển trang web một cách bền vững. Cùng Wolf Marketing tìm hiểu chi tiết về các bước tối ưu hình ảnh hiệu quả cho website của bạn nhé!!!
Vì sao cần tối ưu hình ảnh chuẩn SEO?
Hình ảnh là yếu tố hấp dẫn thị giác, nó vượt qua rào cản về ngôn ngữ để mang lại cho con người nhiều cảm xúc.
Hình ảnh tạo nên điểm nhấn trên website và gây được sự chú ý đối với người đọc, làm cho tầm nhìn của họ với website trở nên thu hút hơn, đem đến cảm giác thoải mái và thư giãn.
Nó cũng giúp người dùng dễ dàng hơn trong việc nắm bắt và ghi nhớ thông tin. Do vậy, thay vì tạo nhiều văn bản, bạn có thể cung cấp cho người dùng một hình ảnh, gif, video hoặc đồ thị.

90% thông tin đến não là từ hình ảnh
Việc tối ưu hóa hình ảnh trước khi sử dụng để up lên website mang lại rất nhiều lợi ích, có thể kể đến như:
- Tăng tính thẩm mỹ và sự chuyên nghiệp cho trang web, nâng cao trải nghiệm người dùng trên trang và thu hút khách hàng ở lại website của bạn lâu hơn. Từ đó giúp tạo cơ hội mua hàng nhiều hơn.
- Tăng tốc độ tải trang cho website
- Cải thiện chỉ số SEO tổng thể: Tối ưu hình ảnh chuẩn SEO sẽ giúp website của bạn được đánh giá điểm SEO tốt hơn, cải thiện thứ hạng trang web hiệu quả để vượt qua đối thủ cạnh tranh.
- Khách hàng dễ dàng tiếp cận với thương hiệu/ sản phẩm của bạn hơn thông qua hành vi tìm kiếm hình ảnh trên Google
…
Những cách tối ưu hóa hình ảnh cho website hiệu quả
Đã có hàng ngàn người áp dụng thành công những kinh nghiệm tối ưu hình ảnh dưới đây để khai thác hiệu quả hình ảnh trên website.
Sử dụng hình ảnh phù hợp, chất lượng tốt
Sẽ thật tồi tệ nếu website của bạn nhìn vào không khác gì một trang rao vặt, chợ trực tuyến với những banner quảng cáo nhấp nháy được đặt khắp nơi và hình ảnh không liên quan đến bài viết.
Hầu hết mọi người đều cảm thấy khó chịu với những hình ảnh như vậy. Vì thế, khi đưa ảnh vào trong website bạn cần lựa chọn những hình ảnh phù hợp với chủ đề, nội dung bài viết.
Đồng thời phải trả lời được các câu hỏi: Tại sao lại sử dụng hình ảnh đó? Đặt vị trí nào là thích hợp? Bức ảnh cung cấp nội dung gì cho độc giả?
Bên cạnh đó phải thật sự chú trọng vào chất lượng hình ảnh.

Kinh doanh online khác biệt với hình thức mua bán hàng hóa truyền thống đó là khách hàng không thể trực tiếp “cầm nắm” sản phẩm mà chỉ có thể dựa vào những hình ảnh bạn cung cấp trên website.
Nếu những hình ảnh minh họa sản phẩm có chất lượng quá thấp, không rõ ràng, thiếu lượng thông tin cần thiết, website của bạn sẽ không tạo được niềm tin với khách hàng và đánh mất cơ hội bán hàng.
Vì vậy, đối với bất kỳ sản phẩm/ dịch vụ nào, bạn cần cung cấp những hình ảnh đẹp nhất, rõ nét nhất dưới nhiều góc chụp để có thể truyền tải những thông điệp đến người dùng một cách rõ ràng và sinh động hơn.
Số lượng ảnh cần thiết cho một bài viết
Thực tế rằng, sau khi thiết kế website bán hàng có khá nhiều chủ website bỏ qua thông tin này khi phát triển nội dung trên web. Việc sử dụng số lượng ảnh phù hợp có tác động trực tiếp tới tốc độ load web cũng như sự đánh giá của bộ máy tìm kiếm Google dành cho bài viết.
Google luôn khuyến khích và đánh giá cao các bài viết có đa dạng định dạng nội dung, trong đó có hình ảnh.
Thông thường đối với một bài viết blog có độ dài khoảng 1000 từ, bạn nên đăng tải kèm ít nhất 3 hình ảnh. Các bài viết có độ dài lớn hơn tương ứng cũng sẽ sử dụng số lượng ảnh nhiều hơn.
Còn đối với một bài viết mô tả sản phẩm trên các website bán hàng hoặc các trang thương mại điện tử, tối thiểu bạn phải có một hình ảnh đặc tả rõ nhất về sản phẩm mình cung cấp.
Không có giới hạn cụ thể về số lượng hình ảnh tối đa trong một bài viết trên website. Tuy nhiên bạn cũng không nên lạm dụng quá nhiều hình ảnh trong bài viết, bởi nó không chỉ làm chậm tốc độ load web, mà còn làm gián đoạn thông tin cốt lõi và giá trị truyền tải của bài viết.
Trong từng trường hợp cụ thể, chẳng hạn như một bài viết về chủ đề hướng dẫn chi tiết, chúng ta có thể sử dụng nhiều hình ảnh minh họa hơn thông thường. Tuy nhiên cần chú ý tối ưu đồng bộ về kích thước cũng như nén dung lượng file ảnh để không làm ảnh hưởng quá nhiều tới tốc độ tải trang của website.
Kích thước ảnh chuẩn trên website là bao nhiêu?
Thông thường chúng ta cần tối ưu về kích thước ảnh với 2 mục đích sau đây:
- Đồng bộ về mặt hiển thị, tăng tính thẩm mỹ và chuyên nghiệp cho website
- Giới hạn kích thước có tác dụng làm giảm dung lượng ảnh tải lên trang web
Vậy, kích thước ảnh chuẩn up website là bao nhiêu?
Thực tế, không có một kích thước chuẩn nhất định nào cho một website.
Với một bài viết nội dung trên trang blog, bạn chỉ cần chú ý giới hạn về chiều rộng của hình ảnh nằm trong khoảng từ 500px – 800px là ổn. Với các bài viết mô tả sản phẩm, bạn có thể sử dụng các hình ảnh với kích thước lớn hơn (chiều rộng ảnh nằm trong khoảng 800px – 1000px là hợp lý nhất).
- Mẹo thay đổi kích thước ảnh dễ dàng không cần tải phần mềm
Có rất nhiều công cụ hoặc phần mềm hỗ trợ bạn resize (thay đổi kích thước) hình ảnh trước khi up lên website. Tuy nhiên đối với những người không chuyên hay không có quá nhiều thời gian mày mò, tìm hiểu các phần mềm thiết kế, bạn vẫn có thể chỉnh sửa kích thước hình ảnh dễ dàng thông qua công cụ hỗ trợ hình ảnh có sẵn trên window – Công cụ Paint.

Ưu điểm khi sử dụng công cụ Paint để tối ưu kích thước hình ảnh khi up lên website:
– Dễ sử dụng, thao tác đơn giản
– Có thể thay đổi hình ảnh theo kích thước mong muốn
– Dung lượng ảnh giảm đáng kể khi kích thước hình ảnh được resize nhỏ hơn so với kích thước gốc ban đầu
Sau đây mình sẽ hướng dẫn các bạn các bước cơ bản nhất khi sử dụng Paint để resize hình ảnh trước khi up lên website:
Bước 1: Mở hình ảnh cần thay đổi kích thước với Paint (Chọn ảnh và nhấn chuột phải > Open with > Paint)

Mở hình ảnh cần thay đổi kích thước với Paint
Bước 2: Thay đổi kích thước hình ảnh trong Paint: Chọn Resize > Pixel > Nhập kích thước chiều ngang mới của ảnh (VD: 800px) > Chọn OK hoặc nhấn Enter trên bàn phím

Resize kích thước hình ảnh trong Paint
Tại bước này, bạn chú ý Click chọn ô “Maintain aspect ratio” để đảm bảo kích thước chiều dọc của ảnh cũng sẽ được tự động thay đổi khi bạn nhập mới kích thước chiều ngang của ảnh trong ô thông số Horizontal mà không bị méo hình (giữ nguyên tỷ lệ khung hình)
Bước 3: Lưu ảnh
Nhấn tổ hợp phím Ctrl + S (File > Save) để lưu ảnh gốc với kích thước mới hoặc chọn File > Save as để lưu ảnh vừa được thay đổi kích thước thành ảnh mới.

Bạn có thể thấy, sau khi sử dụng paint để resize kích thước, ảnh đã giảm dung lượng xuống còn 82KB
Tối ưu hình ảnh chuẩn SEO cho website
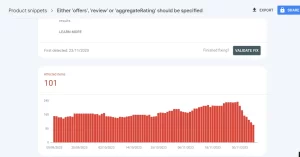
Tối ưu hình ảnh chuẩn SEO (hay còn được gọi là SEO hình ảnh) là các hoạt động được thực hiện dựa trên các kỹ thuật và phương pháp SEO (tối ưu công cụ tìm kiếm).
Khi hình ảnh trên website được tối ưu chuẩn SEO, nó sẽ giúp Google index lập chỉ mục và xếp hạng cao trên trang tìm kiếm hình ảnh. Từ đó nâng cao hiệu quả SEO tổng thể của website, tăng thứ hạng bài viết, thu hút thêm nhiều lượng truy cập của người dùng cũng như tăng lượng khách hàng tiềm năng.
Dưới đây là một số checklist bạn cần lưu tâm để SEO hình ảnh cho website của mình một cách hiệu quả:
Đặt tên cho hình ảnh có chứa từ khóa chính
Việc đặt tên hình ảnh cũng giống như việc bạn đang diễn giải, mô tả cho bộ máy tìm kiếm Google và người đọc hiểu rõ về nội dung và thông điệp truyền tải của bức ảnh.
Chính vì vậy, trước khi tải hình ảnh lên website, bạn cần tối ưu tên file ảnh theo tiêu chí dưới đây để mang lại hiệu quả SEO tốt nhất cho trang web của mình:
- Đặt tên ảnh không dấu và các từ được ngăn cách với nhau bởi dấu gạch ngang “-”
- Tên ảnh phải chứa từ khóa chính hoặc từ khóa liên quan của bài viết

Ví dụ: Bài viết của bạn có chủ đề về Tổng hợp các mẫu giao diện website mỹ phẩm đẹp, hình ảnh trong bài nên đặt tên thành: mau-giao-dien-website-my-pham-dep.jpg
- Tên ảnh không được chứa các ký tự đặc biệt như !, @, #,…
- Không sử dụng những dãy chữ số vô nghĩa kiểu mặc định như: 123.jpg, IMG_2578 để đặt tên cho file ảnh
Giảm dung lượng file ảnh để tăng tốc độ tải trang
Hình ảnh đem lại cho người dùng những trải nghiệm tuyệt vời nhưng đồng thời nó cũng tốn khá nhiều tài nguyên trên website và là một trong những nguyên nhân chính khiến cho trang webb của bạn mất thời gian trong khi tải.
Theo một thống kê gần đầy của công ty thương mại điện tử Amazon, nếu trang web của họ tải chậm 1 giây họ sẽ bị mất 1,9 tỷ USD một năm.
Đối với khu vực có tốc độ web ổn định, người tiêu dùng mất khoảng 3s để tải một trang web về máy tính nhưng khi sử dụng thiết bị di động khoảng thời gian này tăng lên 5s.
Vì vậy nếu website của bạn mà mất tới hơn 10s để load thì có thể chắc chắn rằng, khách hàng sẽ “say goodbye” trang của bạn ngay lập tức.
Để đảm bảo tốc độ tải trang tốt nhất, dung lượng của một hình ảnh tải lên website nên được tối ưu trong khoảng 70kb – 200kb.
Về tối ưu kích thước ảnh, bạn có thể xem lại nội dung trong mục Kích thước ảnh chuẩn trên website trên.
Tối ưu chi tiết hình ảnh trước khi up lên website
Một mẹo hữu ích giúp bạn SEO hình ảnh website hiệu quả, đó là thêm chi tiết hình ảnh trước khi đăng lên website:
Các thông số bạn cần chỉnh sửa chi tiết:
- Title: Tên hình ảnh (lưu ý áp dụng các nguyên tắc đặt tên file ảnh ở trên)
- Rating: Chọn số lượng sao cho hình ảnh (nên rate 5 sao cho ảnh)
- Tags: Nhập một số tag liên quan tới hình ảnh
- Comments: Nhập nội dung mô tả cho hình ảnh
- Authors: Nhập tên thương hiệu hoặc doanh nghiệp nếu chắc chắn bức ảnh thuộc quyền sở hữu của bạn.
Bước 3: Chọn OK để lưu phần thông tin chi tiết đã cập nhật cho ảnh.
Lưu ý: Phần chỉnh sửa chi tiết hình ảnh này bạn chỉ có thể thực hiện được trên định dạng ảnh JPG.
Thêm thuộc tính Alt text cho hình ảnh
Thẻ Alt ảnh còn được biết đến với một mô tả khác là “văn bản thay thế của hình ảnh”.
Đây là yếu tố bắt buộc phải có khi bạn làm SEO website bởi bộ máy tìm kiếm của Google sẽ “hiểu” hình ảnh đó mô tả điều gì thông qua thẻ Alt này
Thuộc tính Alt sẽ thay thế cho hình ảnh của bạn khi nó không thể hiển thị được do một số lỗi như: Url hình ảnh hỏng, mạng yếu hay trình duyệt không cho phép hiển thị,…
Từ đó giúp người đọc vẫn có thể hiểu về thông điệp truyền tải của bức ảnh thông qua nội dung trong thẻ alt ảnh.
Việc xây dựng thẻ Alt sẽ giúp mật độ từ khóa tăng một cách tự nhiên, nâng cao việc quảng cáo website và tăng số lượng người dùng tuy cập web.
Dưới đây là một số lưu ý khi thêm thẻ Alt ảnh:
- Nội dung trong thẻ Alt ảnh phải chứa từ khóa chính hoặc các từ khóa liên quan. Phân bổ từ khóa hợp lý trong các thẻ alt ảnh, tránh nhồi nhét quá nhiều từ khóa chính.
- Alt ảnh nên viết có dấu và tránh trùng lặp nội dung giữa các ảnh
Đừng quên thêm caption (chú thích) cho hình ảnh
Dòng chú thích ảnh xuất hiện ngay bên dưới của hình ảnh trên bài viết. Nó có mục đích mô tả nhiều hơn về nội dung và thông tải truyền đạt của hình ảnh.
Tuy nhiên, không nhất thiết tất cả các ảnh đều cần thêm chú thích. Tùy theo nhu cầu thực tế hoặc nó mang đến sự hợp lý dưới góc độ của người dùng mà bạn nên thêm chú thích hình ảnh. Đừng quá lạm dụng nó chỉ với mục đích tối ưu SEO.
Nên sử dụng định dạng ảnh nào tốt nhất cho trang web: PNG, JPG, SVG…?
Sử dụng định dạng ảnh hợp lý sẽ giúp website của bạn tối ưu được khá nhiều tài nguyên, giảm dung lượng ảnh và tăng tốc độ tải trang.

Lựa chọn và sử dụng định dạng file ảnh phù hợp
Thông thường hiện nay, đối với hình ảnh cho bài viết blog mô tả tin tức, bạn nên dùng ảnh với định dạng đuôi JPG để tối ưu về dung lượng ảnh.
Đối với các trang sản phẩm bán hàng, hình ảnh cần chất lượng và rõ nét hơn để khách hàng tham khảo, lúc này bạn nên dùng định dạng PNG.
Ngoài JPG và PNG là hai định dạng ảnh phổ biến nhất hiện nay, bạn có thể sử dụng thêm định dạng SVG cho các icon, logo hoặc chuyển định dạng WebP để tối ưu tốt nhất về dung lượng và chất lượng hình ảnh.
Hy vọng bài viết giúp bạn hiểu rõ hơn về tầm quan trọng của việc tối ưu hình ảnh chuẩn SEO và các bước để thực hiện. Bên cạnh việc xây dựng nội dung, làm video, âm thanh,… chất lượng hình ảnh trên website cũng là yếu tố cần được chú trọng. Giữ chân khách hàng bằng hình ảnh là cách làm hiệu quả mà không tốn nhiều công sức cũng như chi phí. Chúc các bạn thành công!
- Facebook: https://www.facebook.com/wolfmarketing2017
- Website: https://wolfmarketing2017.com/vi/
- Email: [email protected]
- Phone: (+84) 98.2624.229