Với nội dung bài viết, mô tả danh mục, mô tả sản phẩm… khi thiết kế website chúng ta thường gặp tình trạng nội dung mô tả quá dài làm trang kéo dài lê thê nhất là khi khách hàng truy cập trên thiết bị di động. Để giải quyết vấn đề này, việc thêm nút Xem thêm và Thu gọn nội dung hay còn gọi là Unfold Content là một tính năng vô cùng hữu ích. Cùng tìm hiểu cách cài đặt tính năng Unfold Content trong bài viết dưới đây.
Bước 1: Thêm class cho nội dung cần thêm nút Xem thêm và Class cho button Unfold
- Thêm class cho đoạn nội dung cần Unfold: foldable-content
- Thêm 1 Button với class: toggle-button
Giả sử chúng ta có 1 đoạn code như dưới và đã gắn class
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Fold and Unfold Content</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="container">
<div class="foldable-content">
<p>This is some foldable content. Click the button above to fold or unfold this section.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer nec odio. Praesent libero. Sed cursus ante dapibus diam.</p>
</div>
<button class="toggle-button">Xem thêm</button>
</div>
<script src="script.js"></script>
</body>
</html>

Bước 2: Thêm css
.foldable-content {
max-height: 150px;
overflow: hidden;
transition: max-height 0.5s ease-out;
}
.foldable-content.expanded {
max-height: 100%; /* Set max-height to 100% - show full content */
}
.hidden {
display: none;
}Bước 3: Thêm JavaScript (script.js)
document.addEventListener('DOMContentLoaded', function() {
const toggleButton = document.querySelector('.toggle-button');
const foldableContent = document.querySelector('.foldable-content');
// Function to check content height and hide button if necessary
function checkContentHeight() {
const contentHeight = foldableContent.scrollHeight;
if (contentHeight <= 150) {
toggleButton.classList.add('hidden');
} else {
toggleButton.classList.remove('hidden');
}
}
// Initial check
checkContentHeight();
// Function to toggle the content and button text
function toggleContent() {
foldableContent.classList.toggle('expanded');
if (foldableContent.classList.contains('expanded')) {
toggleButton.textContent = 'Thu gọn';
} else {
toggleButton.textContent = 'Xem thêm';
}
}
toggleButton.addEventListener('click', toggleContent);
// Recheck on window resize or content changes if necessary
window.addEventListener('resize', checkContentHeight);
});Giải thích
- Đoạn CSS sẽ cài đặt mặc định chiều cao của nội dung là 150px, và chiều cao tối đa của nội dung sau khi bấm Xem thêm là 100% để hiển thị toàn bộ nội dung
- Nếu chiều cao của nội dung dưới 150px, thì nút Xem thêm sẽ bị ẩn
- Nội dung JS sẽ thêm thêm class .expanded vào sau class .foldable-content và đổi text Button từ Xem thêm thành Thu gọn
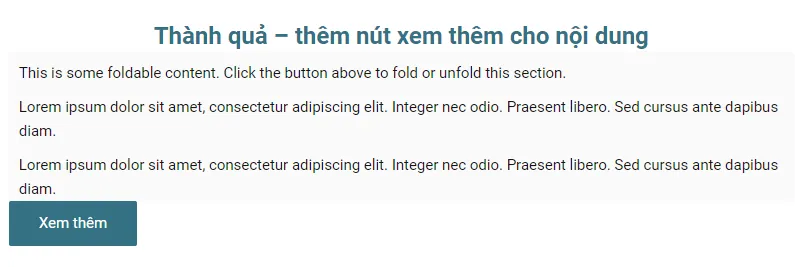
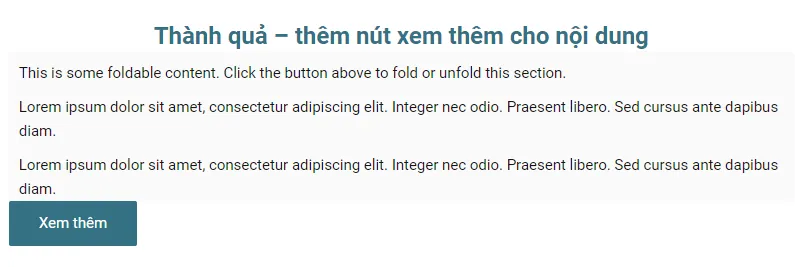
Thành quả – thêm nút xem thêm cho nội dung
This is some foldable content. Click the button above to fold or unfold this section.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer nec odio. Praesent libero. Sed cursus ante dapibus diam.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer nec odio. Praesent libero. Sed cursus ante dapibus diam.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer nec odio. Praesent libero. Sed cursus ante dapibus diam.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer nec odio. Praesent libero. Sed cursus ante dapibus diam.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer nec odio. Praesent libero. Sed cursus ante dapibus diam.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer nec odio. Praesent libero. Sed cursus ante dapibus diam.
Nếu có bất kỳ thắc mắc, các bạn vui lòng comment cùng thảo luận ở dưới nhé. Quý khách hàng có nhu cầu về dịch vụ Thiết kế Website liên hệ ngay Wolf Marketing 2017 để được tư vấn và báo giá ưu đãi!